Selecting the right Linux GUI framework for desktop applications
Developing GUI applications are core for many business which cater to end users.
Mainly GUI (Graphical User Interface) application software can be made either in Windows, Linux or Mac.
There are some framework which allows you to create cross platform code which can be compiled and distributed to all OS.
Maintaining cross-platform code is a huge task and suitable where multi-user and multi-developers are involved.
In case you are focusing on task specific for a purpose like interface to a machine or process then you have the freedom to select a particular OS and a GUI framework. Now you as manufacturer decide what is best of end users, how their experience can improve and your support time is reduced.
We will here focus on Linux only platform and understand ways in which we shortlisted particular GUI framework for interface with our machines.
Selecting GUI Framework
Many GUI framework for different language exists, but we are interested only in C++ for speed, stability and portability.
We will list only the popular core language for below even though port to different exists like Python for each framework.
GTK+ C
This was my first trial as we can compile C code to native executable. Installed Code::Blocks as IDE and ran a hello word application.
Next trial was using Glade to create widgets.
The issue I ran was the code quickly became too big to manage and due to C language I would not be able to create classes as I did in C++. There are other GTK port allowing C++ to code but they are not actively maintained. So have to find new framework.
QT C++
My second try was downloading the heavy installers and everything was fine. Good documentations and tutorials. C++ Code compiled fine and IDE was as good as MS VS on Windows. Then I went through their licence which discouraged me to use in commercial applications.
FLTK
Very nice framework for simple widgets applications but very limited use due to limited widgets.
WxWidgets
wxWidgets is a C++ library that lets developers create applications for Windows, macOS, Linux and other platforms with a single code base. It has popular language bindings for Python, Perl, Ruby and many other languages, and unlike other cross-platform toolkits, wxWidgets gives applications a truly native look and feel because it uses the platform’s native API rather than emulating the GUI. It’s also extensive, free, open-source and mature.
WxWidgets became the the ideal selecting as it had everything for commercial applications mainly
- Free to use in commercial applications
- C++ Code
- Able to compile to Native executable for speed
- Able to integrate with other libraries
- Very detailed widgets
- Cross platform
- Good documentation
IDE for Developing on WxWidgets
I mainly find two IDE for developing in WxWidgets
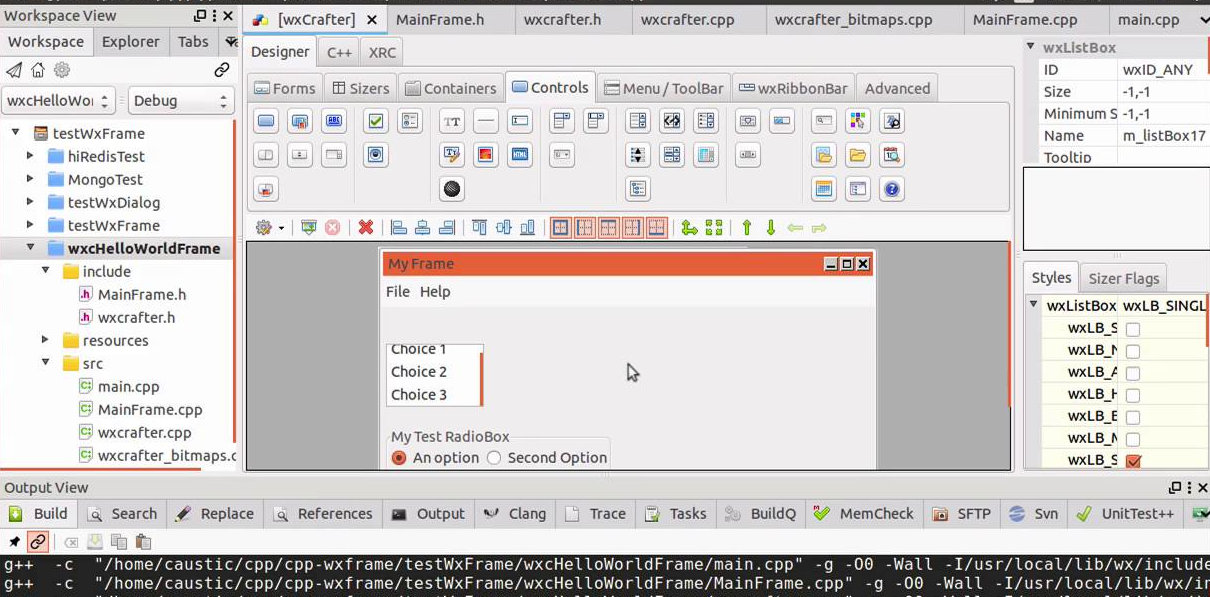
CodeLite - CodeLite is an open source, free, cross platform IDE.
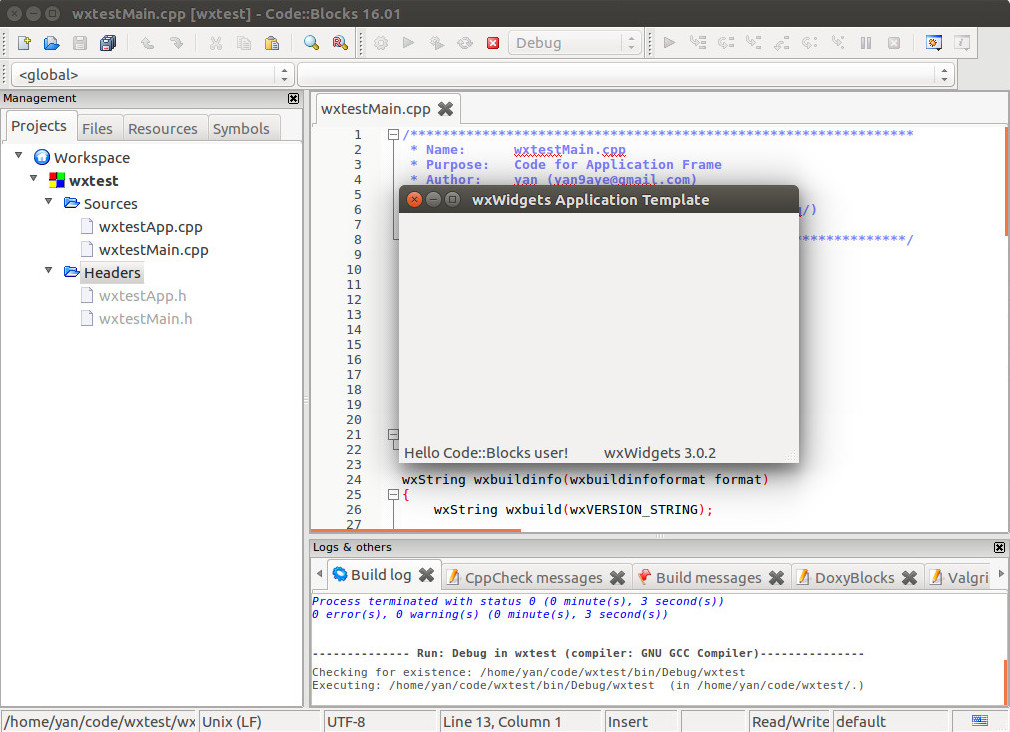
CodeBlocks - Code::Blocks is a free, open-source cross-platform IDE that supports multiple compilers including GCC, Clang and Visual C++.

Hello Word in WxWidgets
// wxWidgets "Hello world" Program
// For compilers that support precompilation, includes "wx/wx.h".
#include <wx/wxprec.h>
#ifndef WX_PRECOMP
#include <wx/wx.h>
#endif
class MyApp: public wxApp
{
public:
virtual bool OnInit();
};
class MyFrame: public wxFrame
{
public:
MyFrame(const wxString& title, const wxPoint& pos, const wxSize& size);
private:
void OnHello(wxCommandEvent& event);
void OnExit(wxCommandEvent& event);
void OnAbout(wxCommandEvent& event);
wxDECLARE_EVENT_TABLE();
};
enum
{
ID_Hello = 1
};
wxBEGIN_EVENT_TABLE(MyFrame, wxFrame)
EVT_MENU(ID_Hello, MyFrame::OnHello)
EVT_MENU(wxID_EXIT, MyFrame::OnExit)
EVT_MENU(wxID_ABOUT, MyFrame::OnAbout)
wxEND_EVENT_TABLE()
wxIMPLEMENT_APP(MyApp);
bool MyApp::OnInit()
{
MyFrame *frame = new MyFrame( "Hello World", wxPoint(50, 50), wxSize(450, 340) );
frame->Show( true );
return true;
}
MyFrame::MyFrame(const wxString& title, const wxPoint& pos, const wxSize& size)
: wxFrame(NULL, wxID_ANY, title, pos, size)
{
wxMenu *menuFile = new wxMenu;
menuFile->Append(ID_Hello, "&Hello...\tCtrl-H",
"Help string shown in status bar for this menu item");
menuFile->AppendSeparator();
menuFile->Append(wxID_EXIT);
wxMenu *menuHelp = new wxMenu;
menuHelp->Append(wxID_ABOUT);
wxMenuBar *menuBar = new wxMenuBar;
menuBar->Append( menuFile, "&File" );
menuBar->Append( menuHelp, "&Help" );
SetMenuBar( menuBar );
CreateStatusBar();
SetStatusText( "Welcome to wxWidgets!" );
}
void MyFrame::OnExit(wxCommandEvent& event)
{
Close( true );
}
void MyFrame::OnAbout(wxCommandEvent& event)
{
wxMessageBox( "This is a wxWidgets' Hello world sample",
"About Hello World", wxOK | wxICON_INFORMATION );
}
void MyFrame::OnHello(wxCommandEvent& event)
{
wxLogMessage("Hello world from wxWidgets!");
}